Sommaire
- Looker Studio : gérer les dates et la granularité dans les graphs - 14 mars 2023
- Optimiser les pages avec les bons mots clés (DataStudio + Google Search Console) - 29 novembre 2020
- Seocamp 2020, les slides ? - 9 octobre 2020
Le taux de rebond n’est pas l’indicateur le plus facile à analyser (je vous invite à lire l’article de Julien Coquet « Taux de rebond : où en est-on ? »).
Ce qu’il faut savoir sur le taux de rebond
Il existe plusieurs définitions du taux de rebond. Généralement, il s’agit du pourcentage de visite où l’internaute n’a vu qu’une seule page. Il est venu et il est reparti. Il n’a eu qu’une seule interaction avec le site. L’inconvénient c’est qu’on ne distingue pas les internautes qui sont venus et repartis immédiatement des internautes qui sont venus, sont restés 20 minutes sur la page pour lire l’article, et repartis.
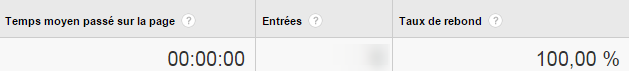
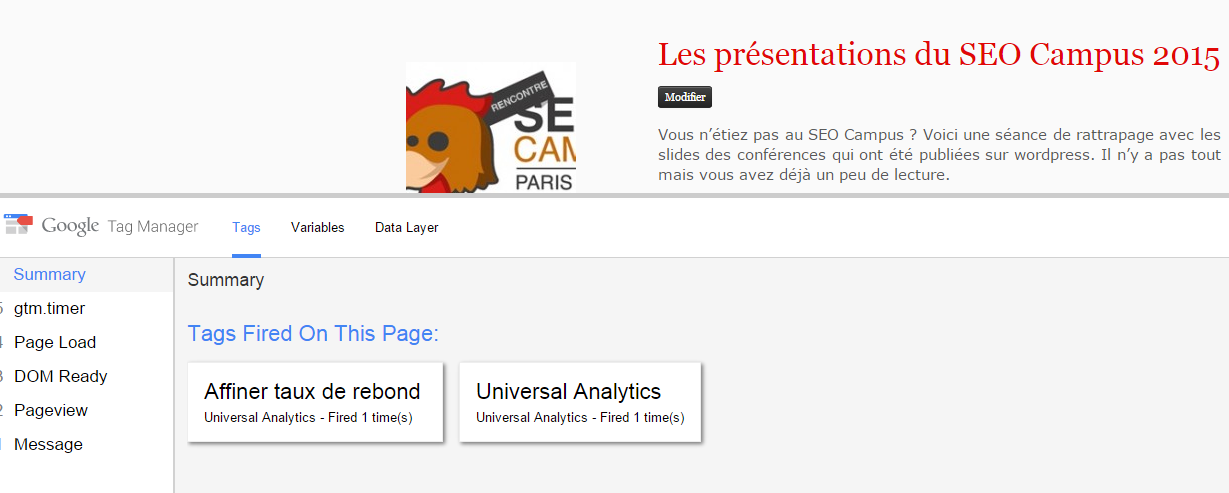
Que l’on reste 2 secondes ou 20 minutes, si on ne voit qu’une seule page, c’est un rebond. On ne connait pas le temps passé. Vous pouvez le constater vous même, lorsque le taux de rebond est de 100%, la durée de visite est nulle.

Pour affiner le taux de rebond, il est conseillé de déclencher un événement : si l’internaute reste une minute, il déclenche un événement, et donc fait une 2e interactions avec le site…et n’est plus considéré comme un rebond. C’est totalement transparent pour l’internaute et on n’a des chiffres plus précis dans Google Analytics.
Voici comment affiner le taux de rebond avec Google Tag Manager V2.
Déclencher automatiquement un événement après 30 secondes
Il nous faut : 1 déclencheur type minuteur, 1 variable type variable de couche de donnée, 1 balise google analytics
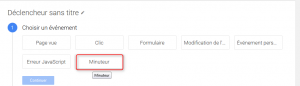
Créer un déclencheur « minuteur »
Première étape, il faut créer un nouveau déclencheur du type minuteur.

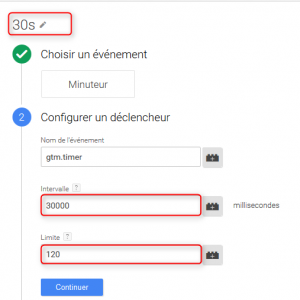
Il faut lui définir un intervalle en millisecondes et définir une limite : combien de fois le déclencheur peut-il être activé.
Dans cet exemple, si l’on souhaite déclencher un événement après 30 secondes, il faut mettre 30000. J’ai mis la limite à 120, ce qui ferait une 1h de visite au total…mais en vrai 1 fois suffit. On peut également laisser le champ vide pour ne pas mettre de limite.

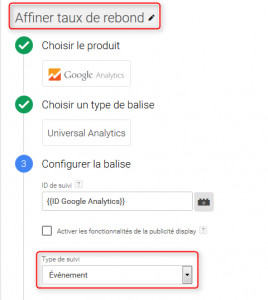
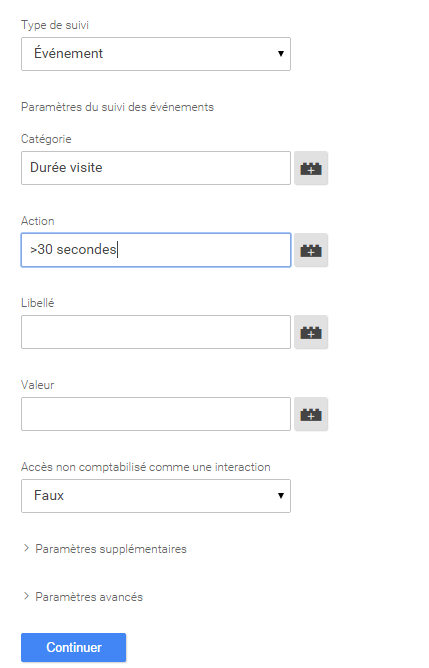
Créer une balise google analytics – Evenement
L’événement doit être comptabilisé dans Google Antalytics, il faut donc ajouter une nouvelle balise. Rien de nouveau par rapport à la 1ere fois (comment installer GTM sur wordpress et mettre un tag analytics), si vous aviez créé la variable contenant votre ID analytics, c’est l’occasion de l’utiliser.
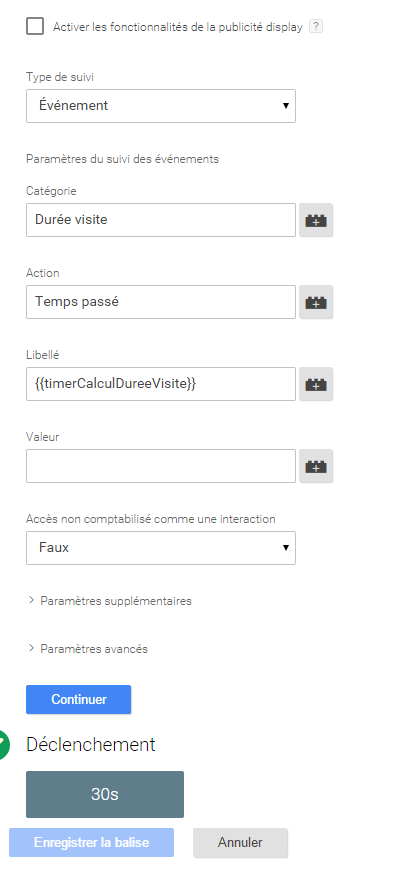
Ensuite, au lieu de prendre « page vue » comme type de suivi, il faut sélectionner « Evenement ».

Lorsqu’on déclare un événement dans google analytics, il y a 2 paramètres obligatoires : la catégorie et l’action.

Puis continuer.
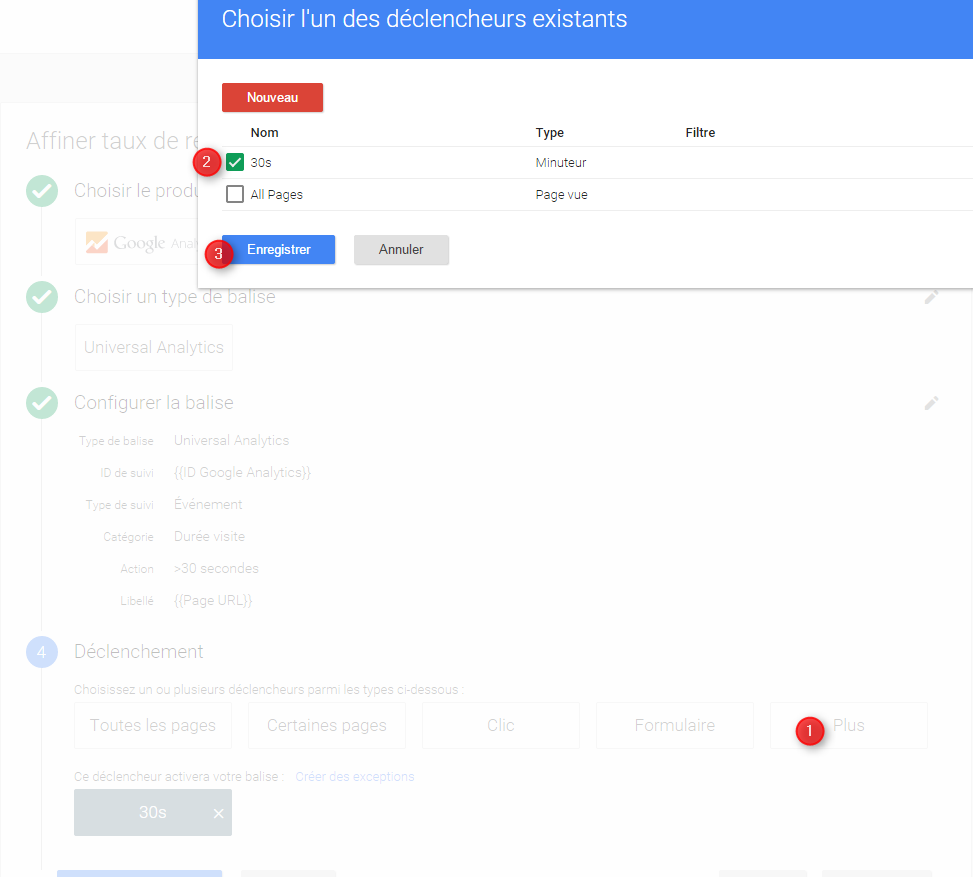
Comme déclencheur, il faut faire appel à celui que vous venez de créé (30s) puis enregistrer la balise.

Enfin, vous devez publier votre conteneur. Je vous conseille quand même de prévisualiser avant pour s’assurer du bon fonctionnement.
Si après 30 secondes passées sur le site vous voyez que votre événement s’est déclenché, c’est gagné, vous pouvez publier.
Voilà, votre taux de rebond devrait maintenant diminuer.
Vous pouvez également utiliser une méthode avancée : en plus d’affiner le taux de rebond, vous pouvez estimer la durée de la visite.
Calculer la durée de la visite (et affiner le taux de rebond par la même occasion)
Il faut les mêmes éléments que dans le premier cas : 1 déclencheur type minuteur, 1 balise google analytics.
Mais il faut créer non pas 1 mais 3 variables : 2 variables du type variable de couche de donnée, 1 javascript personnalisé.
Si vous souhaitez le faire sur l’ancienne version, je vous renvoie vers cet article en anglais que je retranscris en français et valide pour la nouvelle version de google tag manager, ou bien cette variante en français.
Le déclencheur minuteur
C’est exactement pareil qu’au dessus.
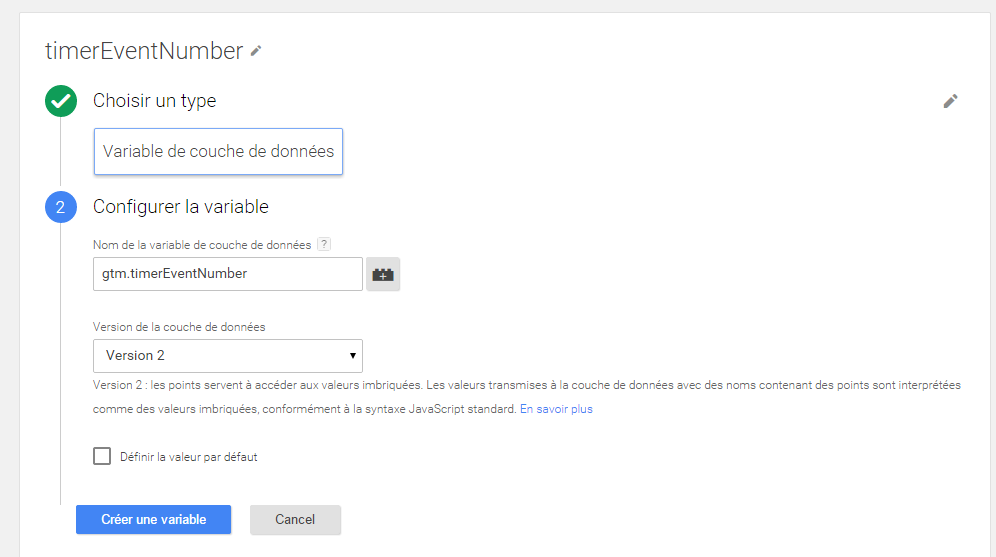
Variable couche de donnée : timerEventNumber
Cette variable permettra de récupérer le nombre de minuteurs qui ont été déclenchés.

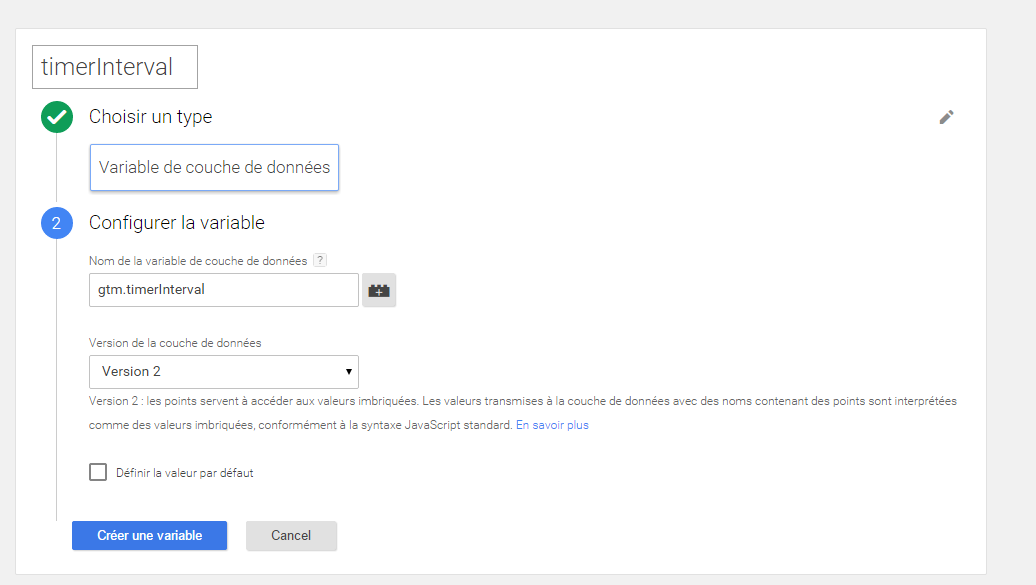
Variable de couche de donnée : timerInverval
Celle-ci permettra de récupérer l’intervalle qui a été défini dans le minuteur, donc 30secondes dans notre exemple.

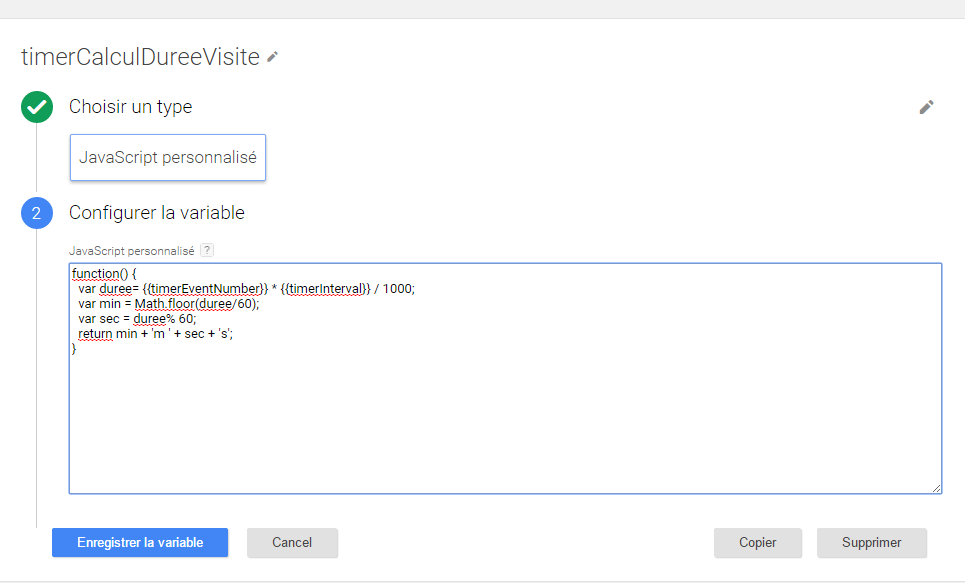
Variable : javascript personnalisé timerCalculDureeVisite
Le javascript personnalisé permettra de calculer la durée du temps passé sur la page.
Il multiplie le nombre de minuteurs déclenchés par l’intervalle et divise par 1000 (et oui, c’est en millisecondes).
On obtient donc dans duree la durée totale. Pour que ce soit plus joli, on va calculer le nombre de minute (le plus grand entier contenu dans duree), et le nombre de secondes (le modulo de la duree divisée par 60).
function() {
var duree= {{timerEventNumber}} * {{timerInterval}} / 1000;
var min = Math.floor(duree/60);
var sec = duree% 60;
return min + ‘m ‘ + sec + ‘s’;
}
Astuce : utilisez Code Editor for GTM pour avoir l’apparence d’un vrai éditeur de code (extension valide sur chrome)
Balise google analytics
C’est presque pareil que dans la 1ere méthode, sauf qu’on fera appel à la macro timerCalculDureeVisite.
Au lieu de nommer >30 secondes, je vous conseille de faire intervenir la durée de la visite comme libellé.
Enfin c’est bon, vous pouvez enregistrer et tester.
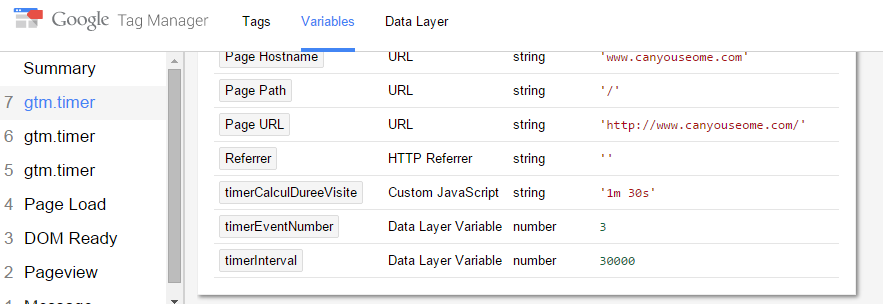
Pour cela, dès que l’événement se déclenche (gtm.timer), je vous invite à regarder l’onglet « variables », vous verrez toutes les valeurs qui sont contenues dans les variables que vous venez de créer (timerEventNumber, timerCalculDureeVisite, timerInterval).
Voilà, amusez-vous bien.





Article très intéressant mais j’ai été sur GG tag manager et j’ai la version 1 du coup je suis perdue sur la création du déclencheur (règle sur la V1) si je suis tes impressions écran je crée une balise et non une règle bref j’ai du zapper un élément. Si tu pouvais m’éclairer merci beaucoup.
C’est différent sur la version 1.
Il faut créer une balise écouteur d’événement (event listener) et prendre un écouteur de minuteur, là tu pourras indiquer l’intervalle et la limite. Tu peux déclencher cet événement sur toutes les pages.
Ensuite, il faut que tu crées une balise google analytics événement (comme dans la V2) mais ici, tu devras créer une nouvelle règle de déclenchement : {{event}} est égal à gtm.timer
Ca devrait mieux fonctionner.
Sinon, je te conseille de passer à la V2 (la migration automatique V1 vers V2 devrait avoir lieu en juin).
Bonjour,
Merci pour cet article très intéressant. Pouvez-vous m’en dire plus sur la durée de visite si l’utilisateur change de page? Part-on sur une nouvelle durée de visite après le changement de page qui viendrait écraser la durée de visite sur la première page ou bien on reste sur la même session avec un temps passé cumulé quel que soit le nombre de pages vues ?
Merci d’avance,
Fabien
On calcule le temps passé sur une page.
Donc lorsque l’internaute va sur une autre page, c’est une autre série d’événement qui se déclenche.
Après, dans les rapports d’évenement, on verra ;
0m30 secondes : 4
1m0 secondes : 4
1m30 secondes : 3
2m00 secondes : 1
et si on ajoute la dimension secondaire page, on voit quelles pages ont déclenché ces événements.
Les durées peuvent devenir très longues, on voit la part des visiteurs qui ne ferment jamais leurs onglets 🙂
Bonjour
Je débute dans GTM… De fait, j’ai suivi votre tuto et j’ai une erreur au moment de la publication : Variable « UA-xxxxxx » inconnue trouvée dans une balise. Modifiez la balise et supprimez la référence à la variable inconnue. »
Pourtant mon ID est exacte… J’ai oublié quelque chose ?
Merci à vous
mmm… l’ID est bien placée dans une variable ?
la variable est correctement appelée ? (pas de problème de casse, le nom est bien le même, etc.) ?
comme ça, c’est difficile à dire.
Sinon, il faut mettre directement l’ID du compte, sans passer par une variable (c’est juste moins pratique).
Bonjour et merci pour cet article très intéressant et pratique.
Une question néanmoins : je viens d’installer le déclencheur à 60 secondes mais lorsque je teste avec l’aperçu google tagmanager,
j’ai bien un déclenchement à 1 minute mais si je passe sur une autre page j’ai de nouveau un déclenchement à 1minute.
L’idée étant de capter les visiteurs restant plus d’une minute si chaque page génère un déclenchement, les stats sont alors faussées.
Comment faire en sorte que le visiteur ne soit comptabilisé qu’une fois quelque soit le nombre de pages vues ?
merci par avance pour le temps passé à me répondre
Bien cordialement,
Eric
il faut surement mettre un cookie en plus…ou peut etre avec l’historique…
c’est surement faisable mais pas simple.
Bonjour,
Je tombe par hasard sur votre billet, très intéressant.
Pour répondre à Eric, j’aurais tendance à ajouter 2 conditions dans le déclencheur pour faire en sorte que le visiteur ne soit comptabilisé qu’une fois quelque soit le nombre de pages vues ; cela revient à dire qu’il faut comptabiliser la 1ère page d’un nouveau visiteur soit :
1) Page Hostname contient (votre domaine avec les www)
2) URL de provenance HTTP ne contient pas (votre domaine sans les www)
J’avais le même souci de déclencher mon minuteur sur la 1ère page quand un visiteur arrive, mais de ne pas le déclencher sur une 2ème page et les suivantes.
Cela fonctionne.