Sommaire
- Looker Studio : gérer les dates et la granularité dans les graphs - 14 mars 2023
- Optimiser les pages avec les bons mots clés (DataStudio + Google Search Console) - 29 novembre 2020
- Seocamp 2020, les slides ? - 9 octobre 2020
Connaissez-vous les systèmes de gestion de balises (Tag Management System) ?
C’est un outil qui facilite l’installation de balises pour du suivi statistique (audience avec Google Analytics, AT internet, Piwik,…, publicité, etc.). Il n’y a plus besoin de toucher au code, le marketing n’a plus besoin de faire appel aux développeurs pour installer Google Analytics, Allelujah !
Enfin ça, c’est la promesse sur le papier, la réalité est un peu plus complexe…mais cela reste accessible et devrait rapidement se populariser. Selon Ronan Chardonneau, le TMS est l’équivalent du CMS pour la création de site : les TMS vont simplifier et démocratiser l’installation de balises de suivi (je vous invite à regarder sa présentation : qu’est-ce qu’un TMS ?). Les TMS ne sont pas non plus une solution miracle, ils ont quelques défauts et le JDN en parle très bien dans l’article « les tag managers, fausses promesses et vrais bénéfices« .

Je vais donc essayer de vous présenter Google Tag Manager, une solution de tag management gratuite proposée par Google, en montrant un exemple concret :
Comment installer Google Tag Manager sur un site wordpress
Créer un compte et obtenir un conteneur
Pour tester Google tag manager, rendez-vous ici : http://tagmanager.google.com. Je vous présente directement la V2, elle est un peu plus intuitive que la V1 et deviendra officielle en avril 2015.
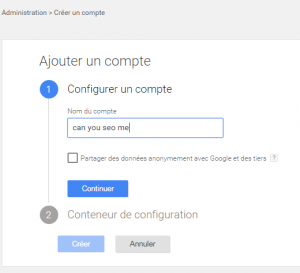
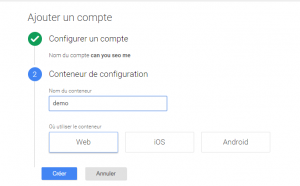
Après vous être inscrit, Google Tag Manager vous propose de créer un compte, soit un conteneur. Il est possible de créer un conteneur pour un site ou pour une application (android ou ios). Ici, c’est un site, on choisit donc Web.

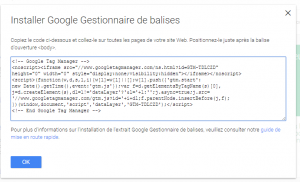
Le conteneur, c’est la balise Google Tag Manager que vous devrez installer sur votre site. Après cela, il n’y a plus de code à ajouter…enfin dans un premier temps.
 Voilà, vous avez votre bout de code, il faut maintenant le mettre sur votre site.
Voilà, vous avez votre bout de code, il faut maintenant le mettre sur votre site.
Installer le conteneur sur wordpress
Le conteneur Google Tag Manager s’installe juste après l’ouverture du body. Pour l’installer sur un site wordpress, plusieurs solutions : le faire manuellement ou passer par une extension.
Si vous le faites manuellement, il faut aller dans Apparence > Editeur > En-tête (header.php) et coller le conteur juste après la balise <body <?php body_class(); ?>> (qui parfois contient d’autres éléments).
Je n’ai pas testé tous les plugins wordpress pour google tag manager, mais il faut souvent ajouter le conteneur, entier ou juste l’ID, et il est fortement conseillé de modifier le fichier header.php pour que le conteneur soit placé au bon endroit, juste après l’ouverture du body et non pas dans le footer. Ca marche moins bien si le conteneur n’est pas au bon endroit.
Par exemple, pour DuracellTomi’s Google Tag Manager for WordPress, dans l’éditeur, l’en-tête, juste après l’ouverture du body (donc au même endroit qu’expliqué ci dessus), il faut ajouter le code :
<?php if ( function_exists( 'gtm4wp_the_gtm_tag' ) ) { gtm4wp_the_gtm_tag(); } ?>
Une fois enregistré, c’est bon, on peut revenir dans l’interface de google tag manager et commencer à s’amuser.
Les 3 éléments de Google Tag Manager : les balises, les déclencheurs, les variables
Les balises
Comme je l’ai dit, un tag manager sert à gérer des balises, il est donc normal de trouver…des balises. Google tag manager a des balises pré définies, les paramétrages sont facilités, il y a des champs qui nous accompagnent dans la configuration.
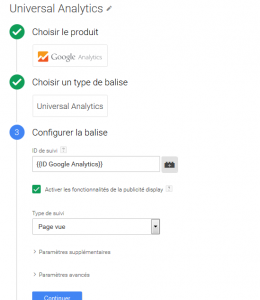
Donc Ajoutons une balise « Google Analytics ». On entend que vous avez déjà créé un compte Google Analytics et obtenu un ID (sinon, je vous invite à le faire). Au préalable,il faut également supprimer le tag analytics de votre site wordpress, sauf si vous voulez vous amusez à multiplier virtuellement vos visites.

Dans configurer la balise, vous devez indiquer votre ID de suivi Google Analytics, donc mettre UA-123456. Mais vous pouvez faire comme moi : utiliser une variable.
Les variables (ou macro dans l’ancienne version)
Les variables sont des éléments dynamiques : on pioche l’information qui est contenu dans la variable. Il existe différents types de variables : des chaines constantes, des tableaux, des javascripts personnalisés, des datalayer (variables de couches de données), etc. On verra tout cela en temps voulu avec des exemples. Sinon, vous pouvez toujours consulter le centre d’aide Tag Manager.
Vous pouvez le mettre directement ou utiliser la même astuce que moi : créer une variable qui contient votre ID google Analytics. Cela vous évitera d’avoir à chercher et remettre votre ID analytics lors de l’installation d’une autre balise (pour les événements par exemple). Vous n’aurez plus qu’à appeler votre variable qui contient votre ID.
Astuce : au lieu de mettre directement votre ID analytics, créez une variable (Constant si vous n’avez qu’un seul ID), collez votre ID analytics, enregistrez cette variable (sus le nom ID google Analytics par exemple)…puis utilisez cette variable à chaque fois que vous aurez besoin de votre ID.
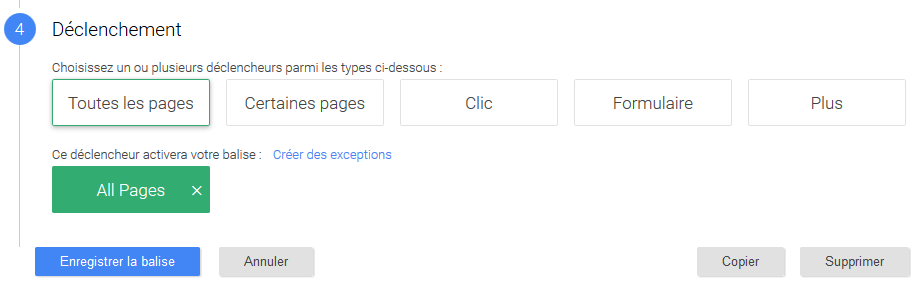
Les déclencheurs (ou règles dans la V1)
Les déclencheurs, ce sont donc ces conditions ou règles : quand souhaitez-vous activer votre balise ?
Dans la balise Google Analytics, le tag doit etre présent sur toutes les pages. On utilisera donc le déclencheur « toutes les pages » (All pages).
 Si vous ne souhaitez que certaines pages, je vous conseille d’utiliser les expressions régulières pour indiquer quelles pages sont autorisées…mais on verra cela une autre fois (ou pareil, vous pouvez consulter la documentation officielle).
Si vous ne souhaitez que certaines pages, je vous conseille d’utiliser les expressions régulières pour indiquer quelles pages sont autorisées…mais on verra cela une autre fois (ou pareil, vous pouvez consulter la documentation officielle).
On y arrive presque, vous pouvez enregistrer la balise, la renommer si cela n’a pas été fait avant…et là, c’est le drame car vous ne recevez toujours rien dans google Analytics.
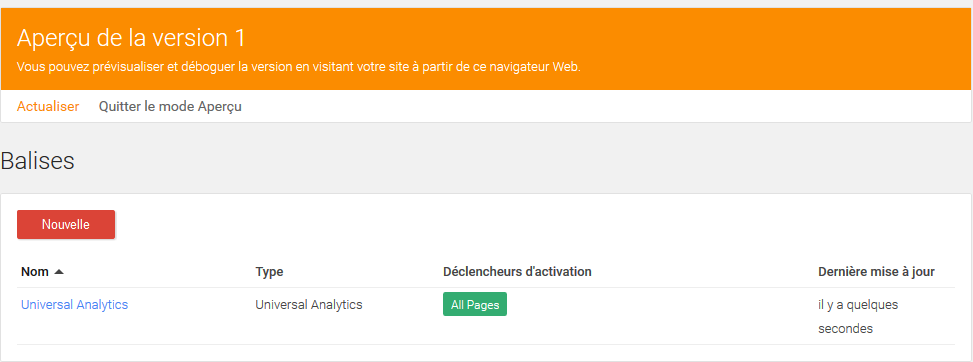
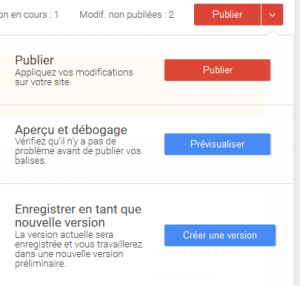
Prévisualiser et publier le conteneur.
Tous les paramétrages que vous faites dans google tag manager ne sont valables que dans votre back office tant que vous ne publiez pas votre conteneur.
Il faut donc publier…ou plutôt prévisualiser et débugger pour vérifier que tout fonctionne bien. En faisant cela, vous êtes le seul/la seule à voir comment fonctionnerait le conteneur et les balises qu’il y a dedans. Attention, il faut utiliser le même navigateur (vive les cookies).
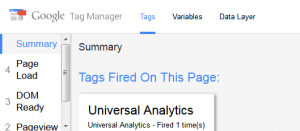
En allant sur votre site, vous devriez voir apparaître une nouvelle fenêtre Google Tag Manager en bas de l’écran.

Si vous voyez le nom de votre balise dans Tags Fired on This Page (Balises déclenchées sur cette page), c’est gagné. Vous pouvez même confirmer tout cela en allant dans Google Analytics et en regardant les rapports en temps réel.
Si vous ne vous voyez pas, il y a un problème…reprenez toutes les étapes de ce tuto et si vous le suivez scrupuleusement, cela devrait fonctionner (sinon, commentez cet article, j’essaierai de vous aider…ou bien si vous parlez anglais, il y a des communautés actives sur Google+).
Si tout est ok, publiez votre conteneur. Normalement c’est bon, le conteneur est actif pour tout le monde.
Dernier petit truc, si vous en avez marre de voir la fenêtre google tag manager lorsque vous naviguez sur votre site, retourner dans google tag manager et cliquer sur « quitter le mode Aperçu ».

Hop, vous pouvez de nouveau consulter normalement votre site.
Voilà, un long pavé pour commencer sur google tag manager. C’est basique mais cet outil offre plein de possibilités et je prévois d’autres articles pour vous montrer ça.
Amusez-vous bien =)
Les autres sites qui parlent de google tag manager
Si vous souhaitez en savoir plus, je vous recommande les blogs de Ronan Chardonneau et le site optimisation-conversion. Maurice Largeron était également un des premiers à aborder le sujet.
En anglais, le blog de Simo Ahava est une bible, Julien Coquet est également actif.
SI vous souhaitez également avoir un guide Google Tag Manager pour Prestashop (et la mise en place du suivi e-commerce amélioré), chablais-web.fr a fait des articles très complets.



Bonjour, quand je veux prévisualiser mes balises, il n’y a aucune fenêtre de prévisualisation qui s’ouvre sur mon site. J’ai essayé avec Chrome et Mozilla, ça n’a rien changé… Savez-vous quel est le problème svp ?
le conteneur est bien installé sur toutes les pages ?
L’extension sur chrome Google Tag Assistanr permet deja de verifier ce premier élément :
https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk?hl=en
Merci beaucoup pour ces informations précieuses. Je viens de l’installer, et ça fonctionne parfaitement. Je vais consulter les autres sites indiqués…
Merci pour ce tuto.
Parfait pour commencer par le début
Bonjour,
Je vous remercie pour cette excellent article, que je découvre, en cherchant sur Google la chaîne suivante :
« mise en place d’un PostBack URL »
A faire sur notre site qui dans le fonctionnement doit envoyer un code ID à la société Affilieur avec qui ont collabore.
Dès qu’un client à validé un achat : sur la page de paiement
– la page de remerciement s’affiche et c’est à ce moment là qu’un ID (cookie?) est envoyé par à la société Affilieur qui permet de mesurer ses actions commerciales en diffusant ses annonces concernant nos produits.
Un ami directeur technique, m’a indiqué que l’on pouvait faire cela avec Google Tag Manager, pourriez-vous confirmer cela ?
J’ai cherché sur le web une solution mais je n’ai pas trouvé de réponses correspondantes ou probantes, car je découvre le POSTBACK URL et donc ne suis pas certain de bien interpréter son fonctionnement dans les faits ni d’exemple de tutoriel précis avec un cas concret.
J’ai trouvé http://www.shortywp.com mais qui fait exactement l’inverse (si je ne me trompe pas).
Je remercie pour votre, vos commentaires et aide précieuse.
Bien cordialement,
Merci pour ce super article qui m’a bien aidé 🙂 !
Bonjour, J’ai perdu mes stats analytics depuis des mois et n’arrive pas à la es récupérer. On m’a conseillé de remettre le code via tag manager. J’ai compris comment (apparence>etc.) mais ne comprends pas si après je vais récupérer des stats dans analytics ou uniquement dans tag manager ? En espérant comprendre tout cela ! Merci pour votre article.
les statistiques sont à récupérer dans analytics.
Tag manager n’est qu’un gestionnaire de tag.
Sur votre site, vous devez installer le tag de google tag manager
Puis dans l’interface de google tag manager, vous installez le tag de google analytics (et n’importe quel autre tag).
Google Tag manager n’est qu’une passerelle.
ça va me servir 😉
Merci beaucoup
Merci bcp pour la notice de « Comment installer Google Tag Manager sur un site wordpress ! »
ca fonctionne du premier coup..explications tres claires !
J’ai essayé d’installer google tag manager , la méthode est facile et bien structuré. Merci pour toutes ces explications.