Sommaire
- Looker Studio : gérer les dates et la granularité dans les graphs - 14 mars 2023
- Optimiser les pages avec les bons mots clés (DataStudio + Google Search Console) - 29 novembre 2020
- Seocamp 2020, les slides ? - 9 octobre 2020
Comment Google perçoit-il votre site ? Que comprend-il ? Est-il confronté à des contraintes techniques ? Quels sont les conseils à appliquer pour respecter au mieux les consignes de Google ? Google vous donne quelques outils pour répondre à ces questions, à vous de tester votre site. Voici quelques bookmarklets qui pourront vous être utile.
Google Check Up
Voici un menu de bookmarklets. Je vous détaille le contenu de chaque élément ci-dessous.
Les bookmarklets sont des javascripts stockés dans vos favoris. Lorsque vous ajoutez un favori, vous devez mettre le code javascript indiqué à la place de l’URL, et le code s’exécutera dès que vous cliquez sur ce favori. Faites glisser le bouton « Google Check Up » dans votre barre de favori et le tour est joué.
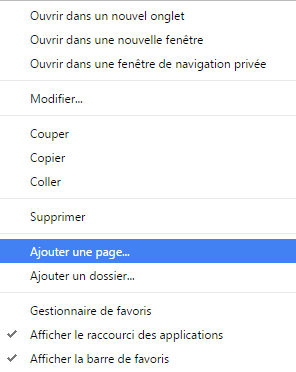
La méthode manuelle (capture sur chrome) : vous créez un nouveau favori

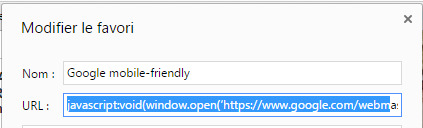
Et vous mettez le script dans le champ URL :
Votre site est-il sûr ?
Google n’aime pas les sites qui contiennent des virus ou des logiciels malveillants.
Pour savoir si votre site est sûr aux yeux de Google, voici le bookmarklet :
=>bookmarklet Google Diagnostic Safe Browsing
javascript:void(window.open(%27http://google.com/safebrowsing/diagnostic?site=%27+encodeURIComponent(location.hostname)));
Exemple : http://google.com/safebrowsing/diagnostic?site=canyouseome.com
Votre site est-il compréhensible par un robot ?
Regarder le cache : est-il conforme à votre page ? Y a-t-il tous les éléments ? Attention, la page n’est peut être pas en cache. La page peut être trop jeune ou il peut y avoir une volonté de ne pas mettre en cache les pages. Il peut également y avoir une volonté de présenter un contenu totalement différent mais c’est une autre histoire 🙂
=>bookmarklet Google Cache
javascript:void(window.open(%27http://webcache.googleusercontent.com/search?q=cache:%27+encodeURIComponent(location.href)));
Exemple : http://webcache.googleusercontent.com/search?q=cache:www.canyouseome.com
Faite traduire votre site :
Si google peut traduire votre site, c’est qu’il est en mesure de le lire le contenu..
Faites le test.
=>bookmarklet Google Translate Chinois
javascript:void(window.open(%27http://translate.google.com/translate?u=%27+encodeURIComponent(location.href)+’&langpair=auto|zh%27));
Exemple : http://translate.google.com/translate?u=http://www.canyouseome.com&langpair=auto|zh
Si c’est du chinois, Google comprend quelque chose.
Votre site est-il rapide ?
C’est page speed qui vous le dira. Il vous donnera des conseils pour le site desktop mais aussi pour le mobile.
=>bookmarklet Googe Page Speed
javascript:void(window.open(%27https://developers.google.com/speed/pagespeed/insights/?url=%27+encodeURIComponent(location.href)));
Exemple : https://developers.google.com/speed/pagespeed/insights/?url=http://www.canyouseome.com
Votre site est-il compatible mobile ?
C’est le nouvel axe de communication de Google : les internautes utilisent de plus en plus leur smartphone pour aller sur Internet, les sites internet doivent donc être adaptés à ce type d’appareil.
Serez-vous prêt pour le 21 avril ?
=>bookmarklet Google mobile-friendly
javascript:void(window.open(%27https://www.google.com/webmasters/tools/mobile-friendly/?url=%27+location.href));
Exemple : https://www.google.com/webmasters/tools/mobile-friendly/?url=http://www.canyouseome.com
Votre site a-t-il des données enrichies ?
=>bookmarklet Google Structured Data Validator
javascript:void(window.open(%27https://developers.google.com/structured-data/testing-tool/?url=%27+window.location.href,%27_blank%27));
Exemple : https://developers.google.com/structured-data/testing-tool/?url=http://www.canyouseome.com
Cela dit, pour vraiment vérifier la mise en place des micro données, l’outil de Yandex est plus précis. Il vous indiquera les fautes de syntaxes, si les propriétés ne sont pas appropriées, etc.
Qui sont vos concurrents selon Google ?
La commande related: permet de voir les sites qui sont proches du vôtre. Si les résultats sont pertinents, Google vous comprend. Il n’y a pas toujours de résultat, tout dépend de votre ancienneté, etc. mais cette commande est bien pratique pour nouer des partenariats =)
javascript:void(window.open(%27http://www.google.com/search?q=related:%27+encodeURIComponent(location.href)));
Exemple : https://www.google.fr/search?q=related%3Acanyouseome.com
A quels mots clés Google vous associe-t-il ?
Il faut avoir un compte adwords pour utiliser cet outil.
Google dans sa grande bonté vous aide à créer des campagnes Adwords. Si vous ne savez pas par où commencer, vous pouvez indiquer l’URL de votre site dans l’outil Google Keyword Planner.
https://adwords.google.fr/KeywordPlanner
Il vous dira quels sont les mots clés intéressants à acheter pour vous apporter du trafic. Si ces mots clés sont en rapport avec votre activtié, Google comprend ce que vous faites. Si les mots clés sont éloignés ou ne correspondent pas vraiment à ce que vous faîtes, c’est que Google a du mal à comprendre l’objectif de votre site.

Merci Madeline pour ces bookmarklets, çà permet de gagner du temps 🙂
Je découvre votre site grâce à un lien trouvé sur Paranormale Entreprise et je le trouve très intéressant. Tous vos articles sont utiles et aideront les petites entreprises comme les indépendants à tirer profit de leur site Internet. Merci d’avoir partagé ces outils et de nous expliquer comment les utiliser.
Super ! des raccourcis bien utiles dans les signets pour ne rien oublier.
J’adore.
je trouve ces outils performant mais je voulais savoir l age de mon nom de domaine et est ce qu il ya un script a mettre sur mon site pour faire connaître l age de mon site
merci
Pingback: Explorer les données de Google Search Console – Can You Seo Me ?
Bonjour,
Merci pour ces précieuses informations.
Avez-vous une astuces pour savoir si mon site contient du contenu dupliqué? et comment savoir si mes pages ont suffisamment de contenu?
Bonne journée