Sommaire
- Looker Studio : gérer les dates et la granularité dans les graphs - 14 mars 2023
- Optimiser les pages avec les bons mots clés (DataStudio + Google Search Console) - 29 novembre 2020
- Seocamp 2020, les slides ? - 9 octobre 2020
Google Search Console donne énormément d’informations précieuses pour tout référenceur. Mais lorsqu’on sait utiliser l’API, de nouvelles possibilités s’offrent à nous :
- Connaître le couple mot-clé/url (les impressions, les clics, la position)
- Lister les erreurs et là où elles ont été trouvées
- …
Voici un petit aperçu du potentiel de l’API de Search Console.
NB : ce premier article ne requiert pas de connaissance technique
L’analyse de la recherche : mots clés, url, positions, impressions, clics,…
Comme vous devez le savoir, Google Analytics ne fournit plus les informations sur les mots clés…mais celles-ci sont présentes dans Google Search Console, dans la partie « Trafic de rechercher > Analyse de la recherche ».
Google Adwords ne fournit plus non plus les volumes exacts de recherche mensuelle…mais Google Search Console vous donne le nombre d’impressions… Bref, Google Search Console est une interface très pratique.
Récupérer les données de Search Console dans Google Spreadsheet
Pour avoir toutes ses informations, je vous conseille d’utiliser un add-on sur Google SpreadSheet : Search Analytics for Sheets : https://chrome.google.com/webstore/detail/search-analytics-for-shee/ieciiohbljgdndgfhgmdjhjgganlbncj
J’avais parlé de ce module lors du SMX 2016, avec Vincent Lahaye. En plus, bonne, nouvelle, il n’y a plus la limite à 5000 lignes.
Ce module complémentaire vous permet d’importer directement dans Google Spreadsheets un maximum d’information concernant l’analyse de la recherche.
Pour un site donné, une période donnée, vous pouvez exporter les mots clés, les pages les pages/mots clés…filtré par type de résultat, par type de device, par pays, etc. Bref, n’importe quelle combinaison est réalisable.
Archiver les données sur l’analyse de la recherche
En plus, vous pouvez importer l’intégralité des données…donc que demander de mieux ? De le faire automatiquement chaque mois pour conserver un historique ? Et bien c’est également possible. Bref, il n’y a plus de raison d’attendre, c’est ultra facile à utiliser.
Moz avait publié un très bon tuto : https://moz.com/blog/how-to-use-search-analytics-in-google-sheets-for-better-seo-insights

Sinon, pour ceux qui codent, vous pouvez regarder l’article de Mitsu : http://www.mitseo.net/comment-recuperer-les-mots-cles-de-la-google-search-console-en-php/
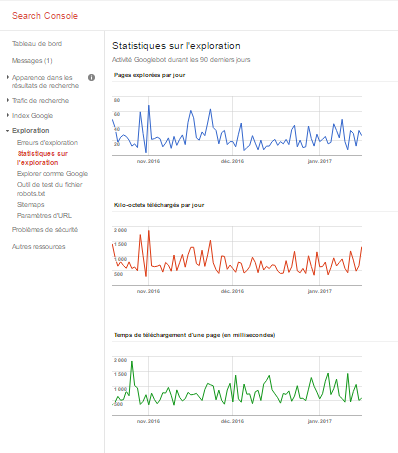
Les données sur l’exploration
Google Search Console permet également d’avoir un aperçu du crawl. Sans entrer dans les détails et faire de l’analyse de logs, vous pouvez avoir des informations sur ce que fait Google : voir le nombre de pages visitées, la vitesse, etc.
Il faut aller dans Exploration > Statistiques sur l’exploration

Vous avez donc des graphs dans Google Search Console (et l’analyse de logs permettra ensuite d’étudier tout ça. Pour exporter les données, ZeNobral avait fait un bookmarklet hyper pratique (d’ailleurs, pour récupérer plein d’astuces un peu techniques, abonnez-vous à son compte twitter).
Un bookmarklet… je m’auto cite : « Les bookmarklets sont des javascripts stockés dans vos favoris. Lorsque vous ajoutez un favori, vous devez mettre le code javascript indiqué à la place de l’URL, et le code s’exécutera dès que vous cliquez sur ce favori. »
Ici vous téléchargerez directement les infos dans un fichiers csv. Il vous faut donc copier coller le code suivant et le mettre en favori.
Bookmarklet Google Data Exploration
javascript: (function(){var Fchart_function = document.getElementById('fetches-gviz-chart').parentElement.parentElement.getElementsByTagName('script')[0].textContent;var Bchart_function = document.getElementById('bytes-gviz-chart').parentElement.parentElement.getElementsByTagName('script')[0].textContent;var Tchart_function = document.getElementById('times-gviz-chart').parentElement.parentElement.getElementsByTagName('script')[0].textContent;var pattern = /chart.setData\((\{[^;]+\})/;var Fbad_json = Fchart_function.match(pattern)[1];var Bbad_json = Bchart_function.match(pattern)[1];var Tbad_json = Tchart_function.match(pattern)[1];var Fgood_json = Fbad_json.replace(/new Date\(\d+,\d+,\d+\)/g,'"$&"');var Bgood_json = Bbad_json.replace(/new Date\(\d+,\d+,\d+\)/g,'"$&"');var Tgood_json = Tbad_json.replace(/new Date\(\d+,\d+,\d+\)/g,'"$&"');var Fjsonresult = JSON.parse(Fgood_json);var Bjsonresult = JSON.parse(Bgood_json);var Tjsonresult = JSON.parse(Tgood_json);var patternurl = /crawl-stats\?.*siteUrl=https?:\/\/([^/]+)/;var sitename = location.href.match(patternurl)[1];var sortie = sitename + "\nDate;Pages explorees;Kilo octets;Temps de telechargement (ms)\n";for (i=0;i<Fjsonresult.rows.length,i<Bjsonresult.rows.length,i<Tjsonresult.rows.length;i++){sortie+= Fjsonresult.rows[i].c[0].f+";"+Fjsonresult.rows[i].c[1].v+";"+Bjsonresult.rows[i].c[1].v+";"+Tjsonresult.rows[i].c[1].v+"\n"};var uri = "data:text/csv;charset=utf-8,"+ encodeURI(sortie);link = document.createElement("a");link.setAttribute("href", uri);link.setAttribute("download", sitename+"_exploration_data.csv");link.click();})()
Il y d’autres exemples de bookmarklets ici : http://www.canyouseome.com/google-checkup/
Obtenir des informations sur les erreurs
Toujours dans la partie Exploration, nous allons nous intéresser aux erreurs d’exploration.
Ceux qui ont commencé le SEO il y a plusieurs années savent qu’avant, on pouvait directement télécharger un tableau avec les pages d’erreurs, et là où Google les avait trouvées…Mais ça c’était avant. Maintenant, il cliquer sur l’url, cliquée sur « référencée sur »,… et recommencer.
Mais si vous savez utiliser l’API de Search Console, vous pouvez exporter toutes ces informations en une seule fois. Seulement, pour utiliser l’API, il ne faut pas avoir peur de bidouiller un peu.
https://developers.google.com/webmaster-tools/
Plusieurs solutions s’offrent à vous :
- API explorer : vous testez en live…mais on ne peut pas exporter
- OACURL : vive les lignes de commande, ya que ca de vrai
- Développer vos propres scripts en python, etc. (et là il faut appeler ZeNobral)
On va donc prendre un mélange de 1ere et 2e option : le live pour tester les requêtes, les lignes de commande pour automatiser et exporter….
Et c’est à ce moment que vous comprendrez qu’il faut peut être prendre du temps pour apprendre à coder plutôt que perdre du temps à mélanger plein de rustines….mais c’est une autre histoire. Et comme cet article est déjà assez long, le prochain épisode sera dédié à découvrir l’API de search console avec oacurl. La suite plus tard.
Super article mi-tuto mi-vulgarisation, merci ! J’étais passé à côté des extensions et des personnes citées dans le billet, je m’en vais rattraper cette lacune et me mettre à Python 3.
A très bientôt pour la suite 🙂