Sommaire
- Looker Studio : gérer les dates et la granularité dans les graphs - 14 mars 2023
- Optimiser les pages avec les bons mots clés (DataStudio + Google Search Console) - 29 novembre 2020
- Seocamp 2020, les slides ? - 9 octobre 2020
Attention, ca ne fonctionne que pour Google. Les autres moteurs n’interprètent pas le JavaScript.
Comme vous le savez, Google interprète de mieux en mieux le JavaScript (j’en parle aussi sur le blog d’iprospect). Même si ce n’est pas la 1ere idée, cela peut devenir très pratique pour réécrire par exemple des balises title.
Si vous avez Google Tag Manager, vous pouvez vous en servir comme un CMS.
Voici la recette pour réécrire les title.
Préalable : Récupérer les titles
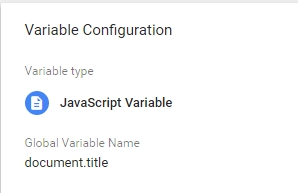
Variable Javascript : {{SEO – JSv – title}}
J’ai pris l’habitude de nommer mes variables en indiquant le type de variable (JSv pour JavaScript Variable) et le nom. Je rajoute SEO devant car ces éléments servent à des fins SEO.
Pour récupérer la balise title de la page, vous pouvez créer une variable JavaScript : « document.title ».

Créer un tableau de conversion
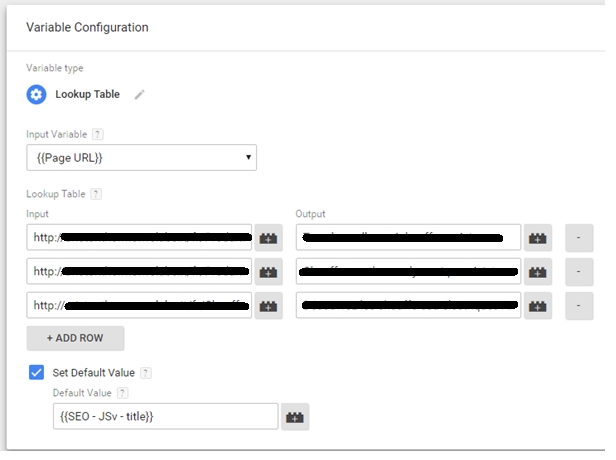
Lookup table : {{SEO – lookup – NewTitle via PageUrl}}
Je vous conseille d’utiliser au préalable google spreadsheet. Vous aurez listé toutes vos modifications, et ce sera plus simple à intégrer grâce à la recette de lunametrics.
On le sait, en SEO 1 URL = 1 title.
Il faudra créer un tableau, en input l’url de la page, en output, le nouveau title.
En valeur par défaut, vous pourrez mettre la balise title existante : {{SEO – JSv – title}}

Créer la fonction pour réécrire le title
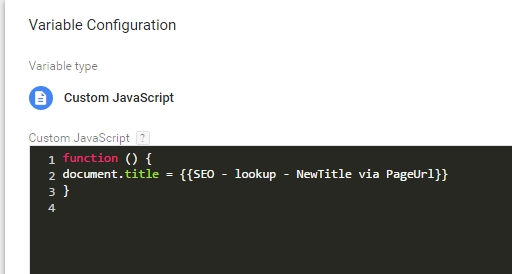
Custom JavaScript : {{SEO – cJS – RewriteTitle}}
Cela n’est pas obligatoire…mais c’est plus pratique.
La fonction est assez simple : on utilise document.title, qui permet de réécrire un titre…et comme valeur, on utilise la variable que l’on vient de créer : {{SEO – lookup – NewTitle via PageUrl}}

Intégrer la fonction dans une balise html personnalisée
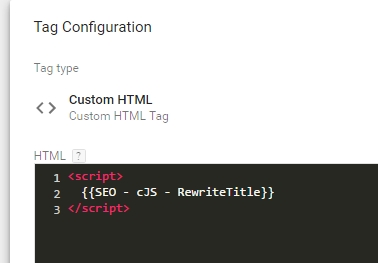
html tag : SEO – html – seo functions
Ce tag contiendra mes fonctions SEO.
Du coup, dans ce tag, je ne fais appelle qu’à mes variables utilisables sur toutes les pages.
Je le déclenche sur toutes les pages.
Sur les pages listées dans mon tableau de conversion, je réécris les title. Sur les autres, je garde le title existant.

Et voilà, on teste, on debugge, on publie…et c’est tout.

Hello Madeline,
Merci pour le tuto, je trouve qu’on détourne un peu trop GTM pour faire des choses que les Devs ne font pas bien dans leur site.
Je me demande vraiment si ta reco tiendrait dans le temps, avec les évolutions futures du site mais aussi, le webmaster, qui depuis son Back Office essayerait de changer ses Méta sans comprendre un inconnu GTM les changeait.
Donc bref. Comme toujours une belle démo technique, je ne recommanderai qu’en MAXI dernier recours si le client ne peut vraiment rien faire sur son site… (bref en attendant la refonte de son vieux site en 800×600).
ici je ne fais que tester 🙂
Quand je travaillais chez l’annonceur, il fallait parfois attendre 1 mois pour pouvoir modifier un robots.txt.
Du coup, je cherchais des solutions alternatives pour patienter, ou bien pour faire des tests avant d’enclencher tout le process avec les devs.
GTM, ca restait des tests, des petits volumes.
Mais l’idéal, c’est d’avoir un back office bien fait et des devs réactifs 🙂
Bonjour,
Belle démonstration effectivement.
Seulement, un élément m’échappe pour avoir testé. Le DOM garde bien le title du CMS ; donc, in fine, le title du CMS se charge sur la pageview mais une fois le DOM prêt et la window loaded, je vois mon nouveau title, seulement, que va nous faire Google ? Merci.
Google prend en compte le DOM.
Bonjour,
Merci beaucoup pour ce tuto ! Je viens de le mettre en place et ça marche à merveille. Par contre je suis un newbie avec GTM et j’aimerais faire de même pour la balise meta description. Pourriez-vous m’indiquer la marche à suivre SVP ?
Merci
Bonjour,
je n’ai pas encore fait l’article mais c’était présent dans les slides de Que Du Web.
https://fr.slideshare.net/iProspect_France/optimiser-son-seo-avec-google-tag-manager-75752712
Dès que j’ai du temps (et de la motivation 🙂 ), je publie les codes sur ce blog.
Merci pour le code ! Simple mais efficace, surtout si on à pas forcément accès au code du site