Sommaire
- Looker Studio : gérer les dates et la granularité dans les graphs - 14 mars 2023
- Optimiser les pages avec les bons mots clés (DataStudio + Google Search Console) - 29 novembre 2020
- Seocamp 2020, les slides ? - 9 octobre 2020
Les extensions disponibles sur les navigateurs permettent de gagner du temps pour analyser des pages. Travailler avec un navigateur « nu », c’est possible, surtout grâce aux outils de développement disponibles, de plus en plus complets, mais on s’habitue vite à gagner du temps grâce aux extensions… et force est de constater qu’on en devient très vite dépendant. Donc voici celles que j’utilise fréquemment.
Extensions « techniques »
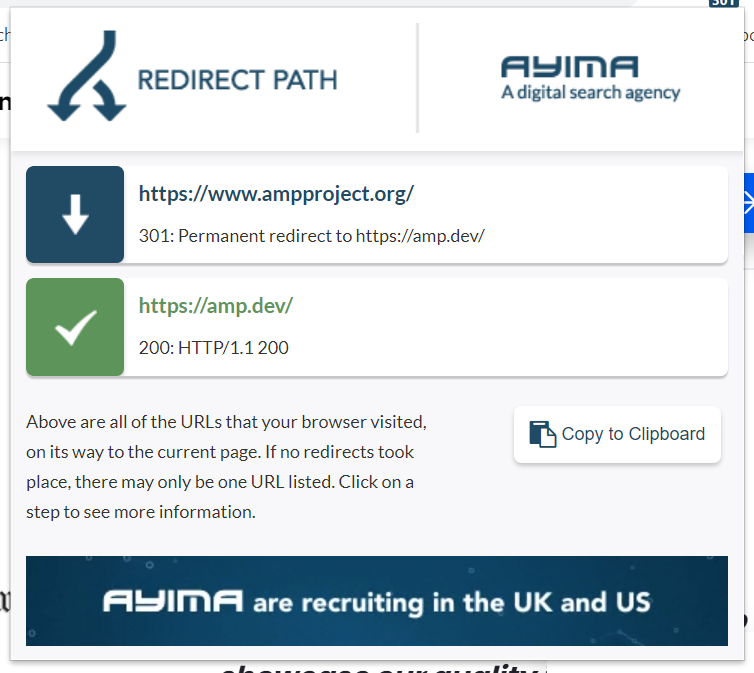
Redirect Path
C’est généralement la 1ere extension que j’installe : elle est très pratique pour voir les chaînes de redirections, et pour regarder les en-têtes http d’une page :
https://chrome.google.com/webstore/detail/redirect-path/aomidfkchockcldhbkggjokdkkebmdll

Web Developper
Un classique : web developper, avec plein d’options sympa pour les développeurs et une présentation plus ludique que les outils de developpeurs fournis par chrome : https://chrispederick.com/work/web-developer/
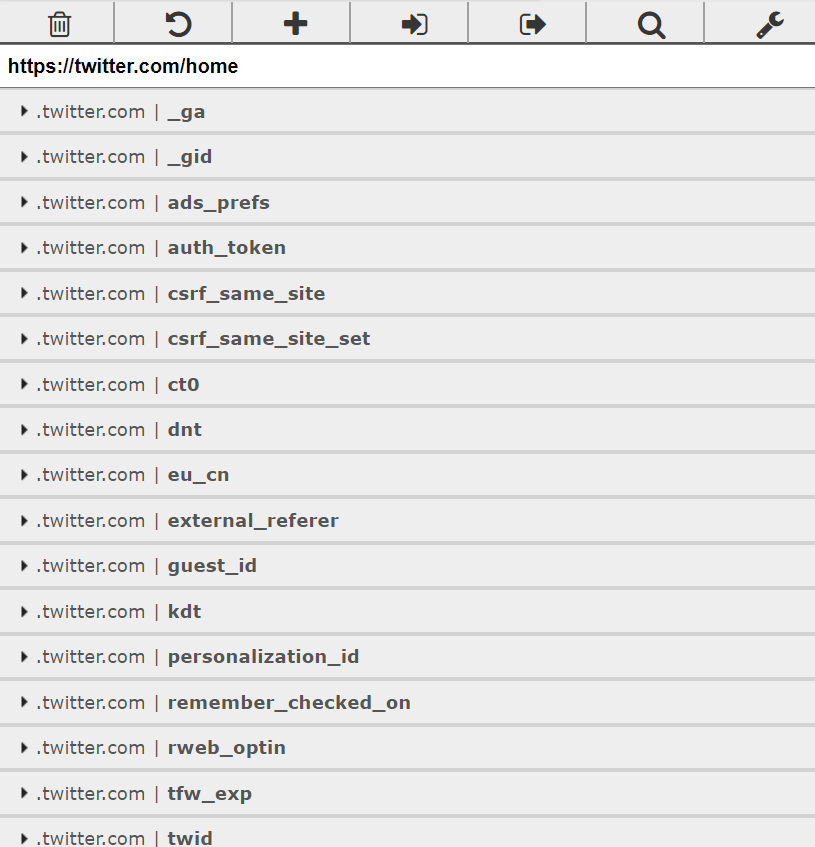
Ce n’est pas une extension que j’utilise quotidiennement mais elle peut être pratique pour regarder les cookies déposés et modifier le contenu. http://www.editthiscookie.com/

View Rendered Source
Lorsque le JavaScript modifie beaucoup le rendu de votre page, cet extension permet de comparer le code source brut et le code après execution du JavaScript. Comme Google a du mal avec du JavaScript, vérifier que les infos principales sont présentes en amont peut aider.
https://chrome.google.com/webstore/detail/view-rendered-source/ejgngohbdedoabanmclafpkoogegdpob
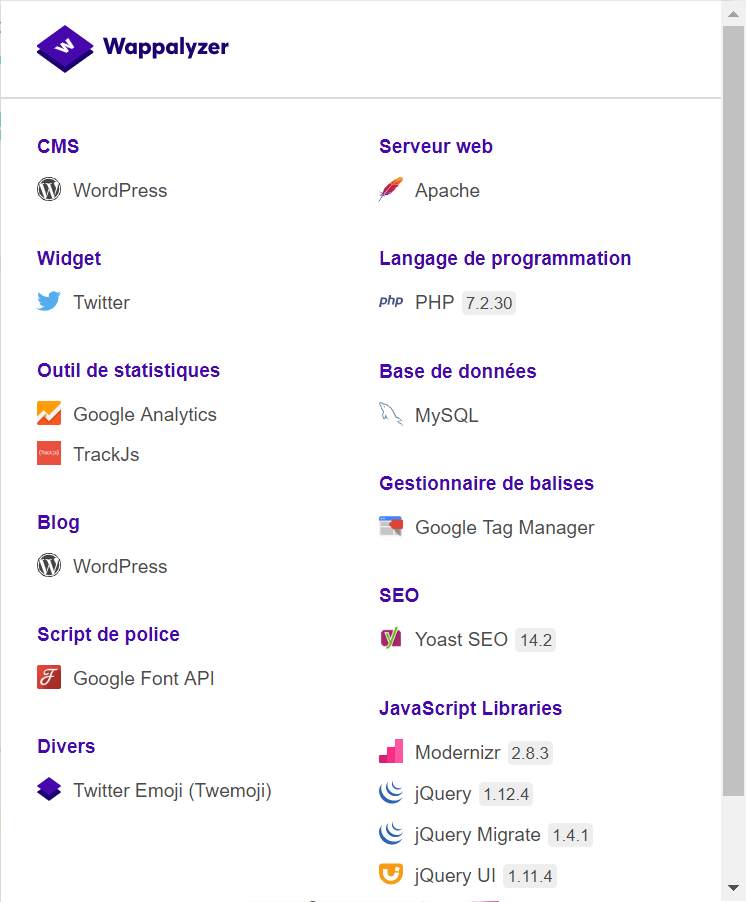
Wappalyzer
Pour connaître rapidement les technologies utilisées sur un site : quel langage, quel framework, quel cms, quel outil de tracking, etc.

AMP Validator
On pense ce qu’ont veut de l’AMP mais lorsqu’il faut recetter une page, cette extension est pratique (elle permet aussi de récupérer rapidement le lien AMP d’une page, et ca peut etre pratique lorsqu’on lit des journaux en ligne 😉 ).
Les Addons Analytics
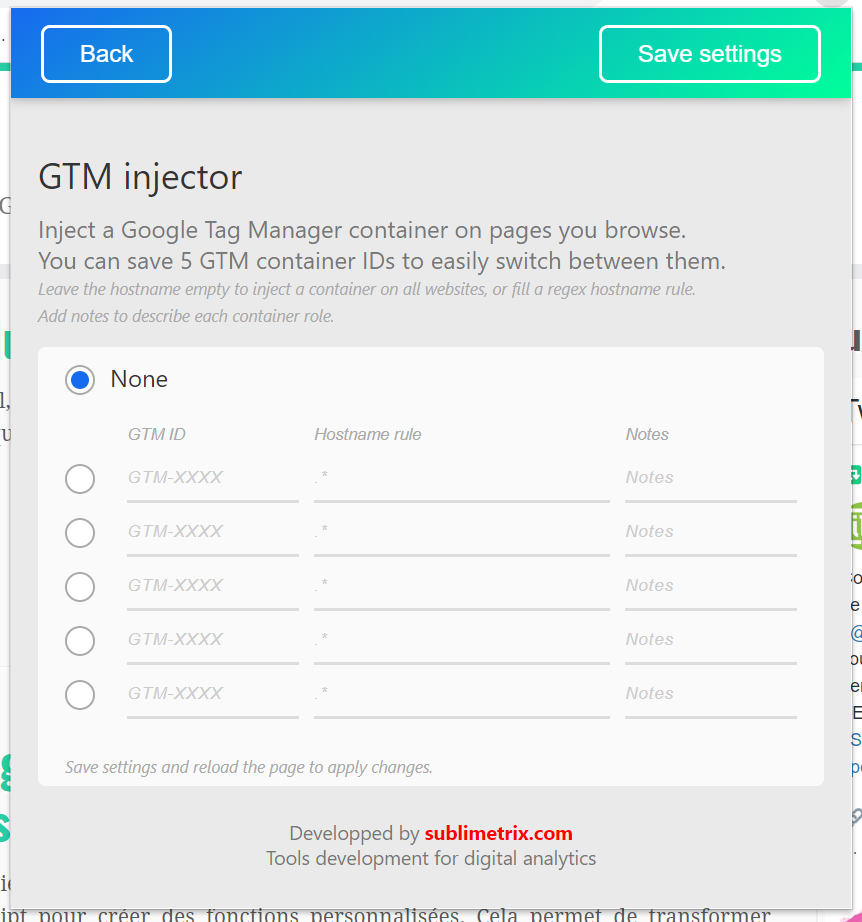
Data Layer Checker
Vraiment top pour les sites utilisant Google Tag Manager et regarder le contenu du Data Layer. On peut même injecter un container pour tester notre configuration. C’est vraiment un plugin excellent
https://chrome.google.com/webstore/detail/ffljdddodmkedhkcjhpmdajhjdbkogke

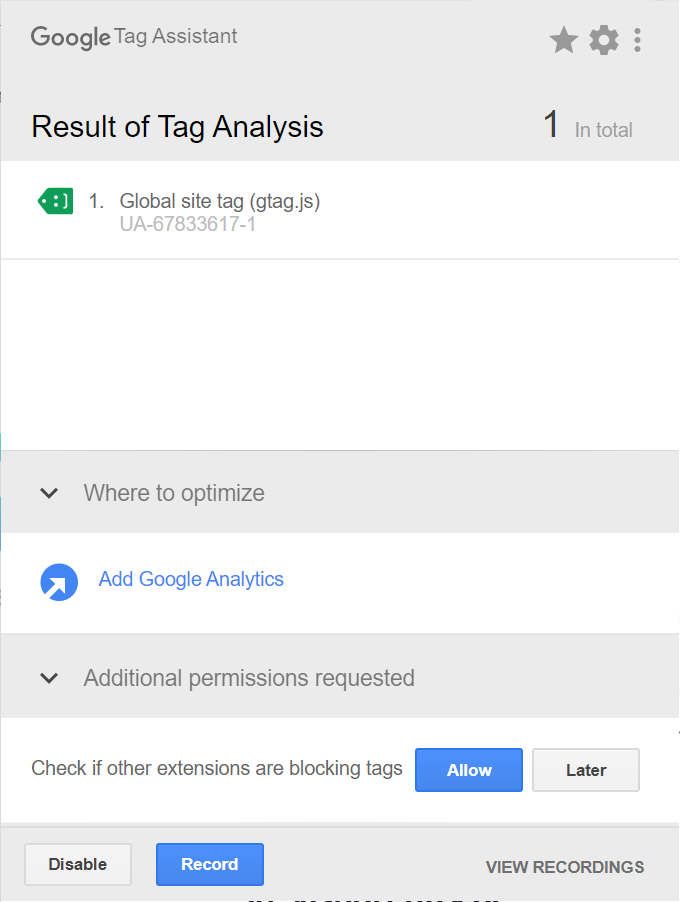
Tag Assistant (by Google)
Pour tester les tags présents sur une page, rengarder les infos qu’ils envoient, etc.
https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk

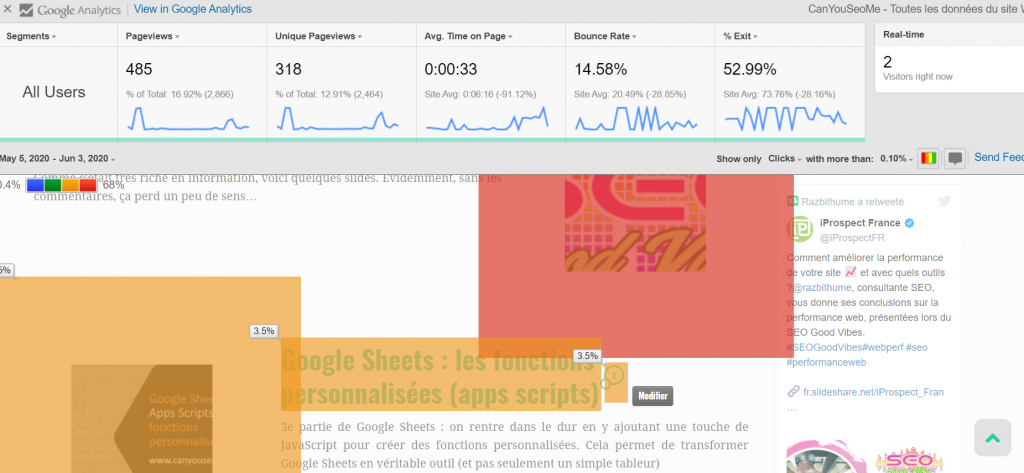
Page Analytics (by Google)
Pour avoir directement les stats Google Analytics sur la page visitée (à condition d’avoir les droits suffisants)
https://chrome.google.com/webstore/detail/page-analytics-by-google/fnbdnhhicmebfgdgglcdacdapkcihcoh

Les extensions pour scrapper
Xpath Helper
Une valeur sûre : un petit outil fort sympathique pour faire des requêtes xpath et voir rapidement le résultat.
https://chrome.google.com/webstore/detail/xpath-helper/hgimnogjllphhhkhlmebbmlgjoejdpjl

Scraper (ou Scrap Similar)
Si on maitrise mieux le clic droit que le xpath, Scraper facilite beaucoup la tâche pour extraire du contenu. On peut même enregistrer des modèles pour gagner du temps. Je vous avais montré une démonstration pour scrapper les People Also Ask :
https://chrome.google.com/webstore/detail/xpath-helper/hgimnogjllphhhkhlmebbmlgjoejdpjl

Web Scraper
Il faut un peu de temps pour prendre en main l’extension mais il a le mérite de scrapper automatiquement plusieurs pages : il peut suivre une pagination, etc. On peut lui faire faire tout un parcours, c’est un premier pas vers l’automatisation et ça dépanne bien (on évitera les gros volumes ). J’avais fait une démo lors d’un TekNSeo (scrappez facilement et gratuitement).
https://chrome.google.com/webstore/detail/web-scraper/jnhgnonknehpejjnehehllkliplmbmhn
Les addons pour l’accessibilité
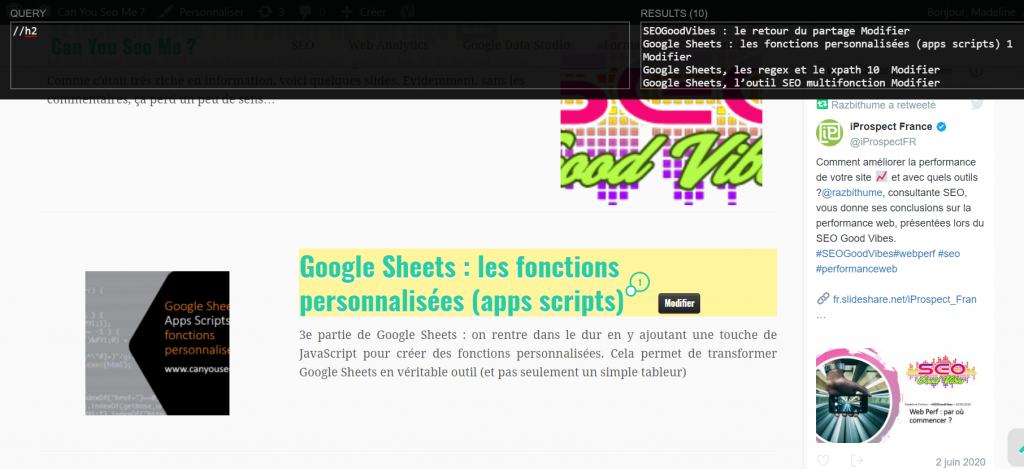
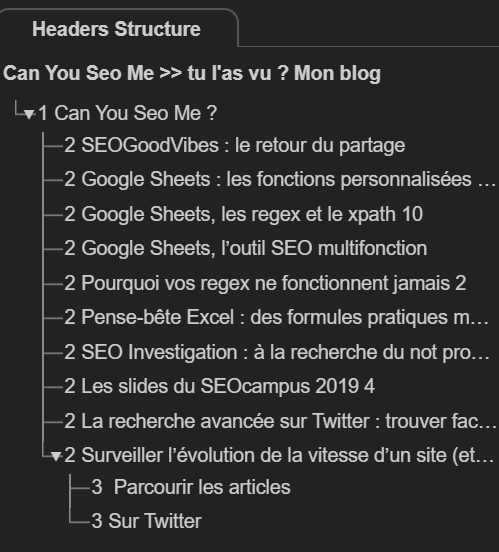
HeadingsMap
Pour voir rapidement la structure d’un document, via les balises Hn. Alors certes, web developper le permet aussi mais on a les infos avec un clic en moins (et des fois, ca compte)
https://chrome.google.com/webstore/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi

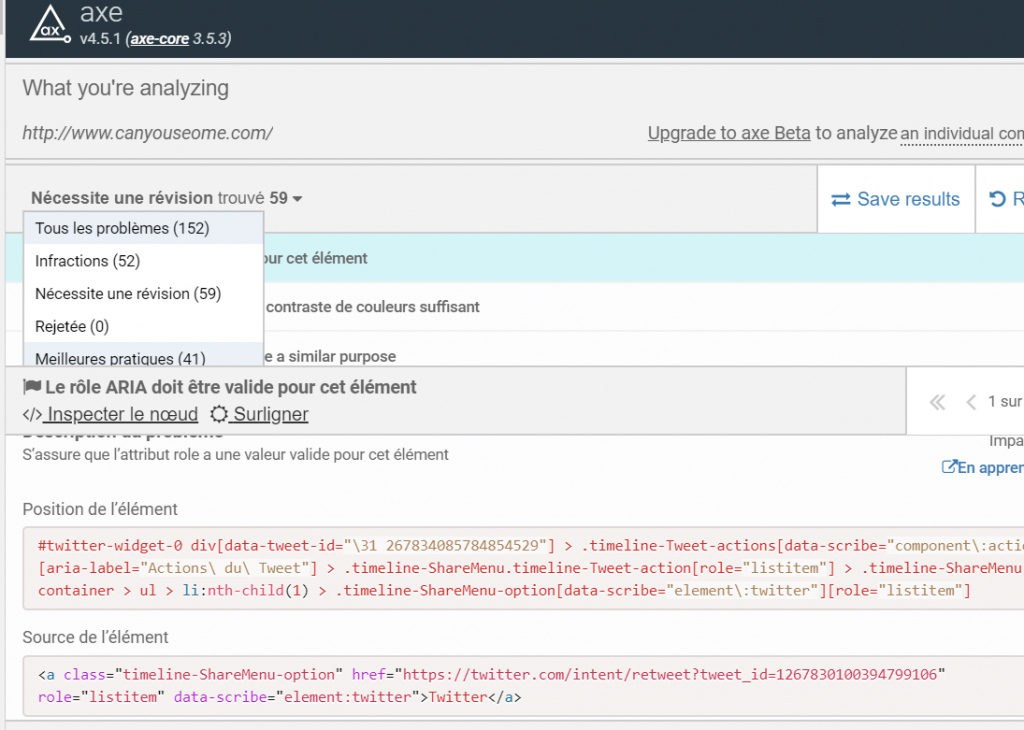
Axe Accessibility Testing
Cette extension fait passer un mini audit d’accessibilité, vous pourrez donc voir les principes respectés et ceux à améliorer.
https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd

Voilà globalement ma configuration sur Chrome… et vous, quels sont vos extensions favorites ?
Oui, niveau technique : Distill Web Monitor.
Ca permet de surveiller les évolutions d’une URL, Chrome va vérifier à la fréquence définie et alerte s’il y a un changement.
Parfait pour les robots.txt !
ah oui, effectivement.
Page Monitor fait très bien le job aussi 🙂
https://chrome.google.com/webstore/detail/page-monitor/ogeebjpdeabhncjpfhgdibjajcajepgg?hl=fr
Bonjour,
Au niveau technique, SEOInfo peut remplacer RedirectPath et AMP validator, affiche à peu près toutes les infos techniques sur une page, valide automatiquement les données structurées, les hreflang , affiche les temps genre TTFB, FCP, la liste des liens, des ressources, et intègre l’audit Lighthouse….
https://chrome.google.com/webstore/detail/seoinfo/ppbdklaincgliegpfolkjjfncpgobneb?hl=en
Sympa! Je ne connaissais pas View Rendered Source.
J’aime beaucoup Robots Exclusion Checker (https://chrome.google.com/webstore/detail/robots-exclusion-checker/lnadekhdikcpjfnlhnbingbkhkfkddkl) qui fait un check sur la possibilité d’indexation de la page avec un check si :
– blocage robots.txt
– meta robots
– x robots
– canonical