Sommaire
- Looker Studio : gérer les dates et la granularité dans les graphs - 14 mars 2023
- Optimiser les pages avec les bons mots clés (DataStudio + Google Search Console) - 29 novembre 2020
- Seocamp 2020, les slides ? - 9 octobre 2020
Il n’est pas toujours facile de savoir si l’implémentation des tags analytics est correcte. Un des moyens de vérifier est d’attendre la collecte des données ou de voir ça en temps réel, mais il est possible de vérifier l’implémentation en amont grâce à quelques outils.
Pourquoi Chrome ? car on parle de google analytics ou google tag manager et les extensions sont souvent développés avec le navigateur de google.
Vous pouvez bien entendu utiliser la console javascript (et il faudra sûrement passer par là à un moment donné) mais certaines extensions améliorent la visualisation.
Tag Assistant
Lien : https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk
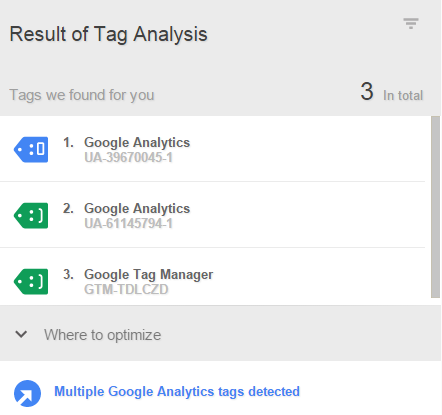
Tag Assistant vous permet de voir les tags détectés, déclenchés, les informations envoyées, etc.

Pour une fois, ca ne se passe pas dans la console. Il est donc plus « accessible » que les autres.
Google Analytics Debugger
GA debug de son petit nom permet de connaître les informations envoyées.
En fait, sans Google Analytics Debugger, vous pouvez voir les informations brutes.

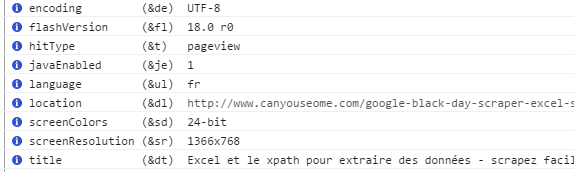
Avec GA debugger, vous verrez quelque chose de plus propre, avec les informations renvoyées :

Pour cela, il faut activer l’extension, puis allez dans la console javascript (Ctrl + Maj + J).
Vous devriez voir toutes les infos (sinon, essayez de recharger la page).
WASP Inspector
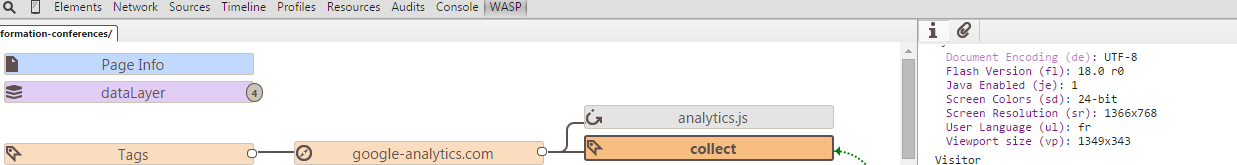
Wasp Inspector propose une interface encore plus visuelle, c’est une présentation en arbre, avec les tags, les scripts, les datalayers, etc.

Une fois le plugin installé, il faut aller dans la console (Ctrl Maj J), allez dans l’onglet WASP et vous verrez un arbre avec plein de choses dedans.
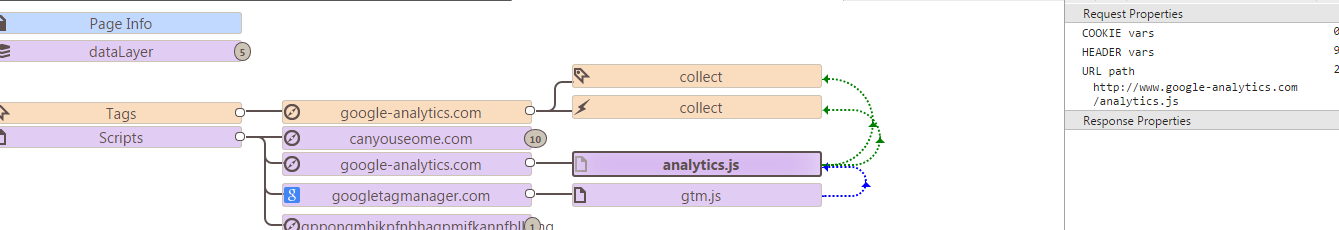
Vous pouvez facilement visualiser les relations entre les tags et les scripts :

Dans la colonne de droite, vous pouvez inspecter le détail des informations envoyées (exemple pour un l’événement qui permet d’avoir un taux de rebond plus précis) :

Tag Manager Sonar
Lien : https://chrome.google.com/webstore/detail/gtm-sonar/iiihoahkpncaheicjfemhjkkfamcahcd
Cette extension est pratique si vous utilisez Google Tag Manager. Elle permet de voir si les écouteurs (clics, liens, formulaires) fonctionnent bien.
Là encore, il faut faire appel à la console javascript.
Après avoir activé le plugin et indiqué quel type d’écouteur vous souhaitez débugger.
 Ensuite faites vos clics ou clics sur liens, etc. Le compteur doit s’incrémenter.
Ensuite faites vos clics ou clics sur liens, etc. Le compteur doit s’incrémenter.
![]()
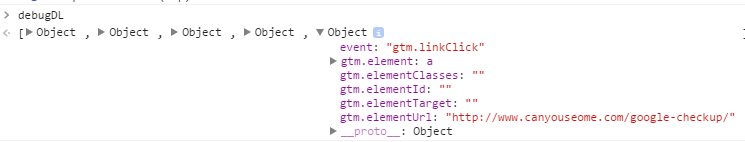
Puis ouvrez la console javascript (Ctrl + Maj + J) et tapez debugDL puis entrée:
![]()
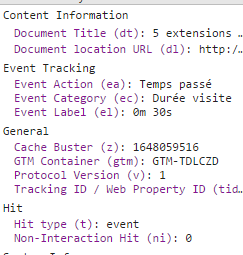
Vous verrez alors un tableau avec les différents éléments (object, il y en a bien 5, comme le compteur l’indiquait) et le détail si vous cliquez dessus.
Code editor for GTM
Lien : https://chrome.google.com/webstore/detail/code-editor-for-gtm/nolgbicpmekdflgalbbljkplmgabjmdm
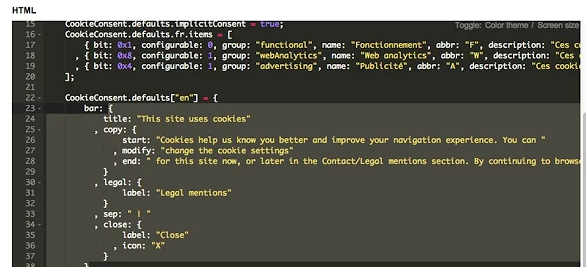
Là, ce n’est pas directement pour débugger. Si vous utilisez Google Tag Manager, et des balises personnalisés, html ou script, au lieu d’avoir le cadre blanc tout simple pour mettre votre code, vous aurez la possibilité d’avoir une présentation plus agréable : compteur de ligne, code en couleur, etc.
C’est plus facile ensuite pour se repérer et voir ses erreurs.

Edit du 20/07 : Ca y est, il n’y a plus besoin de cette extension pour avoir un code plus attrayant.
Du coup, j’en profite pour présenter une autre extension qui n’est lié à Google Tag Manager mais à Tag Commander.
Vérifier l’implémentation de Tag Commander
Lien : https://chrome.google.com/webstore/detail/tagcommander-assistant/lfaifjhjdolnpnlgeohohaalbeidhlpj
Alors en toute honnêteté, je n’ai pas l’habitude d’utiliser Tag Commander, mais ils font partie des pionniers de ce secteur. Certes, c’est une solution payante (comme…presque toutes avant que Google ne mette les pieds dans le plats) mais lorsque vous payez, vous avez droit à un service et un support personnalisé (contrairement à Google Analytics ou Tag Manager 🙂 ).
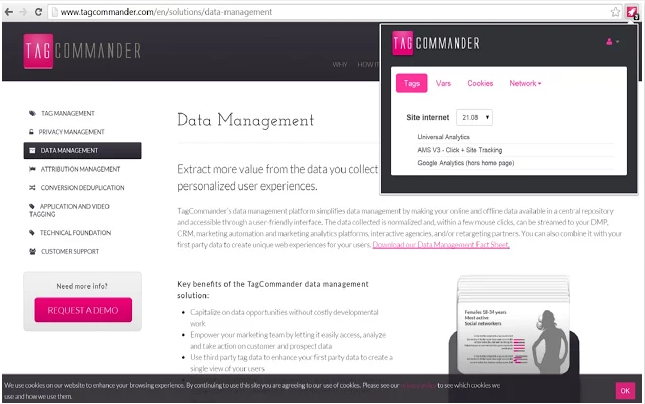
Enfin bref, si vous avez choisi Tag Commander, il existe donc également une extension fraîchement sortie, qui semble s’apparenter à ce que fait Tag Assistant et Tag Management Sonar pour google Tag Manager.

Voilà, bon débuggage 🙂